Ever felt the frustration of waiting for a website to load? It’s like watching paint dry, right? Well, I recently had that experience with a website I manage. No matter what I did, it just wasn’t loading as fast as I wanted it to. But guess what? I found a couple of easy fixes that made all the difference.
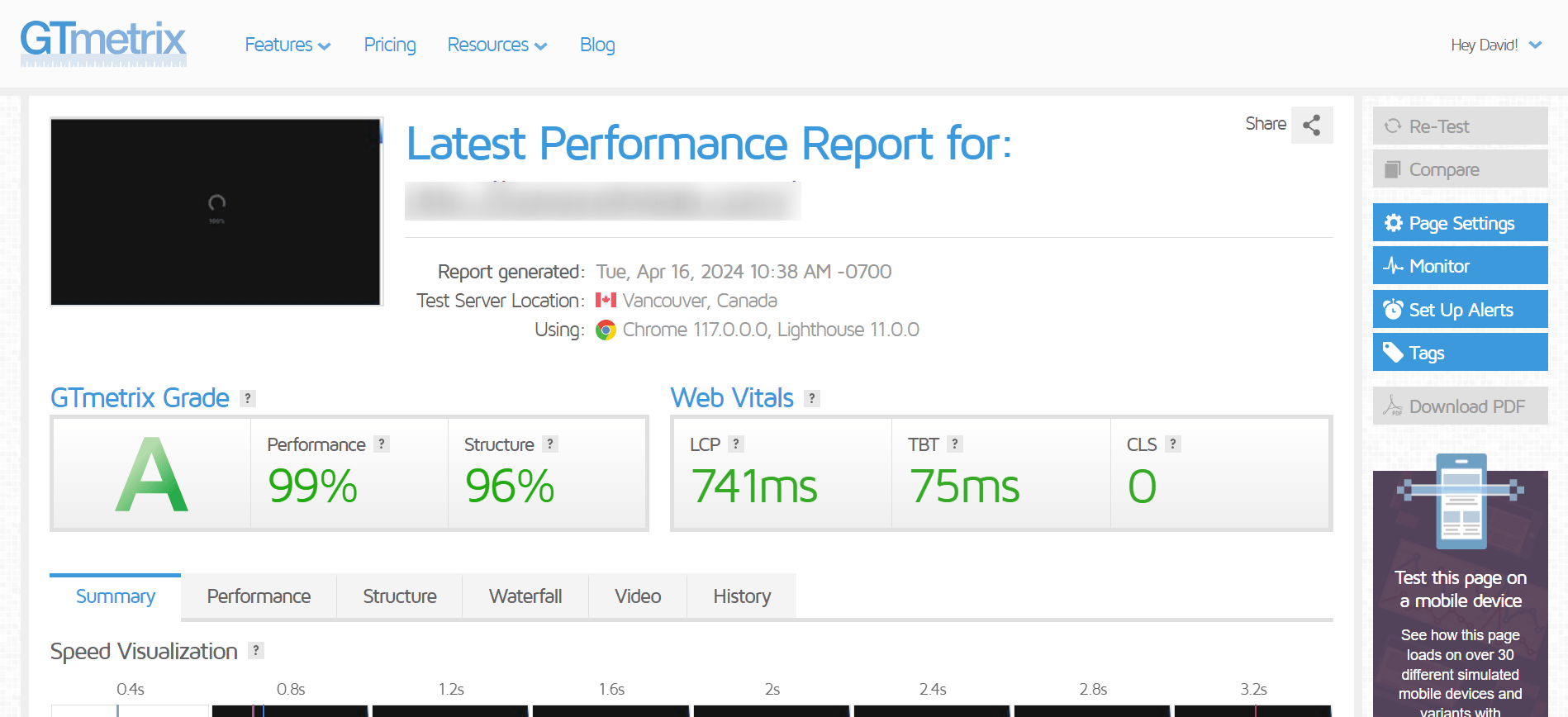
So, here’s the deal. I noticed that GTmetrix kept flagging this thing called “initial server response time.” Basically, it means the website’s taking too long to even start loading. Not good. After a bit of digging, I discovered two things that were slowing it down.
First off, there were these cron jobs running in the background. They were set up to automatically update WordPress, which seemed like a great idea at the time. But turns out, they were actually making things worse. So, I turned them off. And you know what? That seemed to do the trick. The server response time issue disappeared almost instantly.
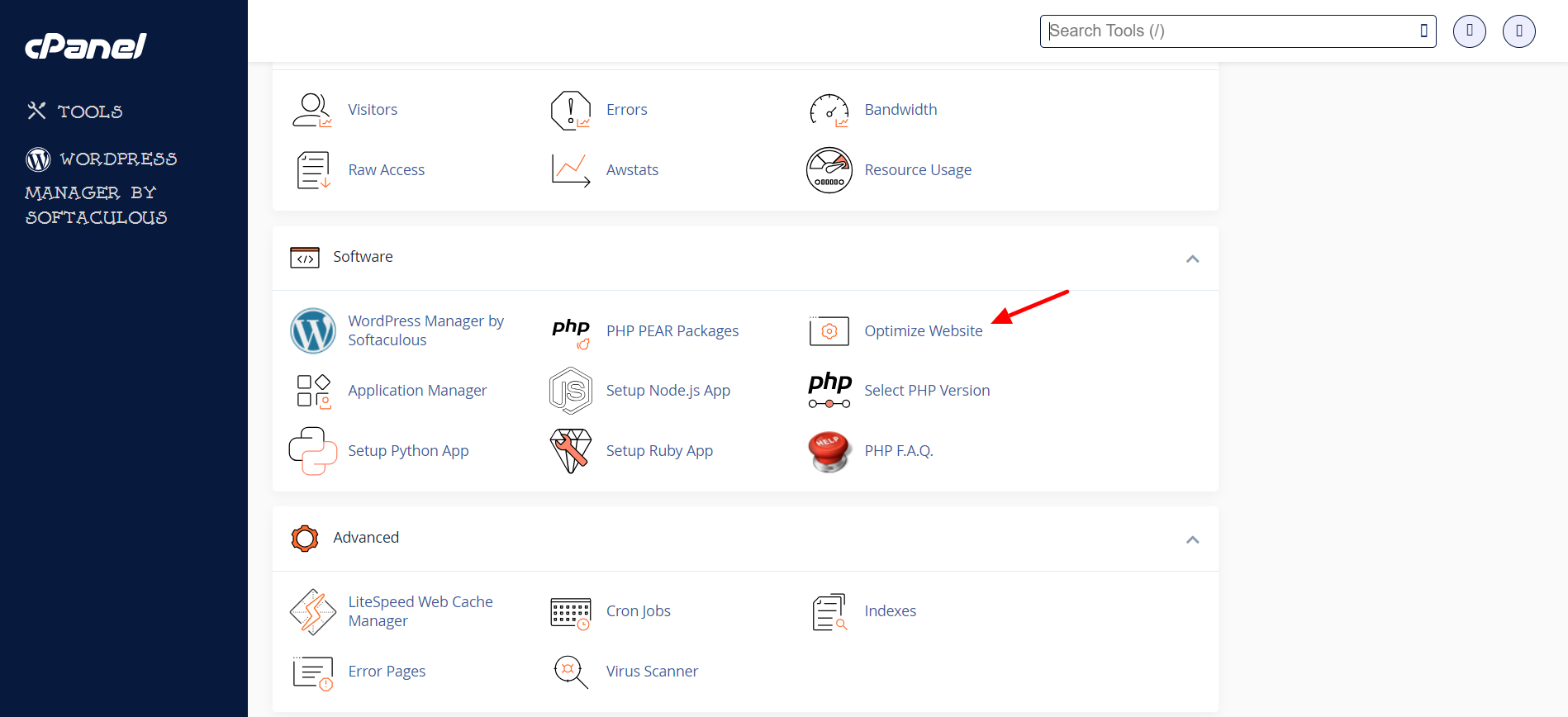
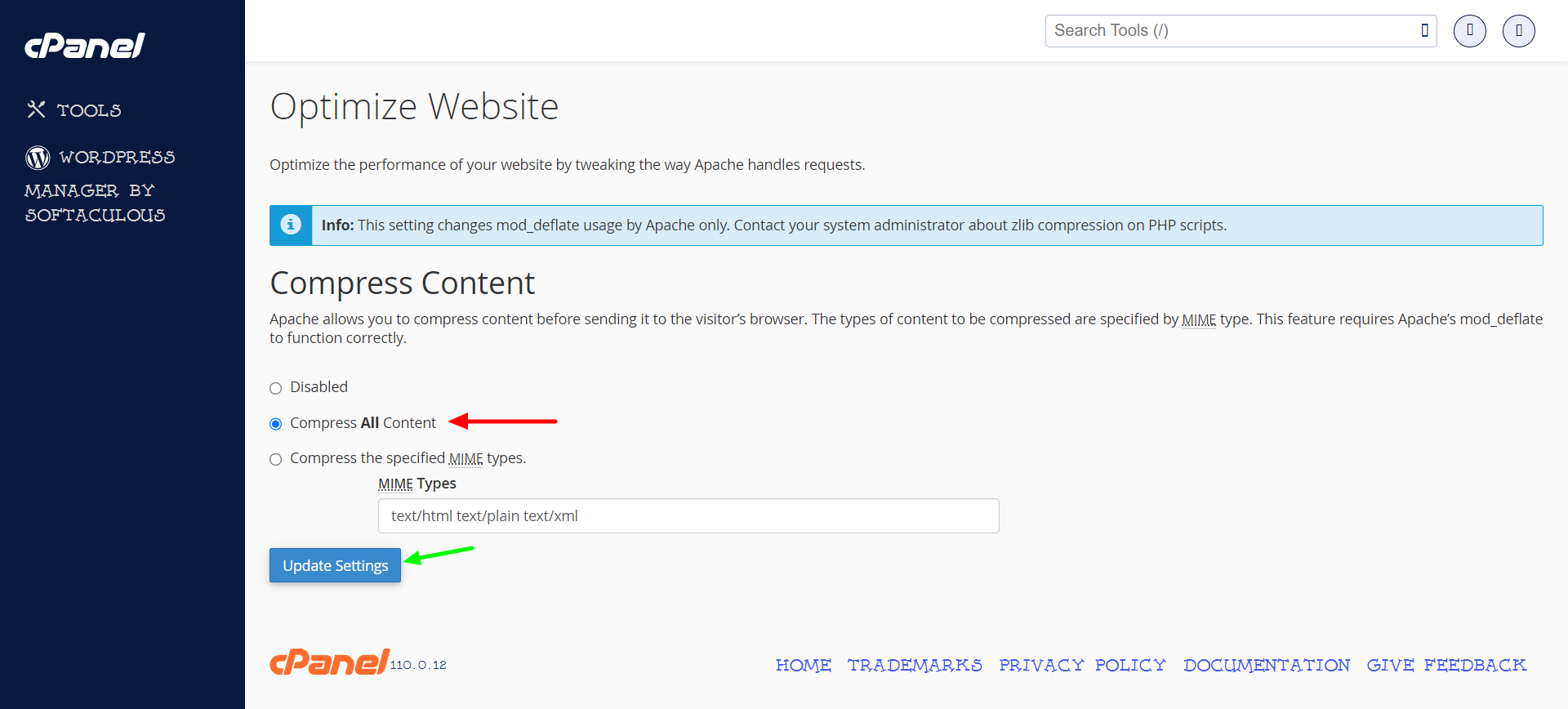
But I didn’t stop there. I also went into cPanel and found this little gem called “Optimize Website.” It had an option to compress all the contents, so I thought, why not give it a shot? And you know what happened? The website got noticeably faster. It was like flipping a switch.


Now, I know what you’re thinking. How can two small changes make such a big difference? Well, that’s the thing about website speed. Sometimes, it’s the little things that matter most.
But hey, I’m not done yet. If you really want to take your website to the next level, here are a few more tips:
- Keep everything up-to-date. That means plugins, themes, and especially WordPress itself. Outdated software is like a ball and chain dragging your website down.
- Pay attention to your images. They might be beautiful, but if they’re too big, they’ll slow your website to a crawl. Use tools to compress them without sacrificing quality.
- Clean up your code. Minify your CSS and JavaScript files to make them smaller and easier to load.
- Consider using a Content Delivery Network (CDN). It’s like having multiple copies of your website stored in different places around the world, so no matter where your visitors are, your website loads fast.
- And finally, use browser caching. This stores copies of your website’s files on your visitors’ devices, so they don’t have to download everything from scratch every time they visit.
So there you have it. With a little bit of know-how and a willingness to try new things, you can make your website lightning fast. Say goodbye to slow loading times and hello to happy visitors!

Feel free to drop your comment by clicking the LEAVE A COMMENT button below and let me know what technique has helped you to optimize your website so far.
